Progressive Web App là một loại ứng dụng mang lại trải nghiệm tuyệt vời cho người dùng bởi tính năng tương tự như khi sử dụng các ứng dụng di động. Để triển khai marketing hiệu quả, bạn cần hiểu rõ về Progressive Web App là gì và sự khác biệt giữa PWA với Native App là gì để có thể ứng dụng PWA một cách tốt nhất. Hãy cùng Coding Guru tìm hiểu ngay trong bài viết sau đây nhé!
Progressive Web App là gì?
Progressive Web App (PWA) là một loại ứng dụng web tiên tiến được thiết kế để cung cấp trải nghiệm người dùng tương tự như ứng dụng di động truyền thống. PWA được phát triển bằng các công nghệ web tiên tiến như HTML, CSS và JavaScript, và có khả năng hoạt động trên nhiều nền tảng và thiết bị khác nhau mà không cần cài đặt qua cửa hàng ứng dụng. Đặc điểm nổi bật của PWA bao gồm khả năng làm việc offline, khả năng truy cập vào các tính năng của thiết bị như máy ảnh và cảm biến, cũng như tối ưu hóa cho tốc độ và hiệu suất.

Các đặc điểm của Progressive Web App (PWA) bao gồm:
- Khả năng hoạt động trên nhiều thiết bị: PWA có thể hoạt động trên nhiều loại thiết bị và nền tảng khác nhau, bao gồm máy tính để bàn, điện thoại di động và máy tính bảng.
- Không cần cài đặt: Người dùng có thể truy cập PWA trực tiếp thông qua trình duyệt web mà không cần phải tải xuống và cài đặt từ cửa hàng ứng dụng.
- Tính di động cao: PWA có khả năng hoạt động offline và cung cấp trải nghiệm mượt mà ngay cả trong điều kiện kết nối mạng không ổn định.
- Tích hợp các tính năng của thiết bị: PWA có thể truy cập vào các tính năng của thiết bị như máy ảnh, cảm biến vân tay và định vị GPS.
- Tối ưu hóa cho tốc độ và hiệu suất: PWA được tối ưu hóa để tải nhanh và hoạt động mượt mà, tạo ra trải nghiệm người dùng tốt nhất có thể.
- Dễ dàng cập nhật: Doanh nghiệp có thể dễ dàng cập nhật nội dung và tính năng của PWA mà không cần phải thông qua quy trình phê duyệt từ cửa hàng ứng dụng.
>>> Xem thêm: Lập Trình Mobile Cần Học Những Gì? Chu Trình Viết Ứng Dụng IOS/Android
Native App là gì? Sự khác biệt giữa Native App và Progressive Web App là gì?
Native App là một loại ứng dụng được phát triển để hoạt động trên một nền tảng cụ thể như iOS hoặc Android, sử dụng ngôn ngữ lập trình và công nghệ phát triển chuyên biệt cho từng hệ điều hành.
Sự khác biệt giữa Native App và Progressive Web App (PWA) là:
| Đặc điểm | Native App | Progressive Web App (PWA) |
| Cài đặt | Yêu cầu tải và cài đặt từ cửa hàng ứng dụng | Truy cập trực tiếp qua trình duyệt web không cần cài đặt |
| Tính di động | Truy cập các tính năng của thiết bị di động | Có thể truy cập các tính năng của thiết bị thông qua API web |
| Khả năng hoạt động offline | Có thể cần tải dữ liệu trước để sử dụng offline | Hoạt động một cách linh hoạt ngay cả khi offline |
| Cập nhật | Thường cần cập nhật thông qua cửa hàng ứng dụng | Cập nhật tự động và linh hoạt hơn |
| Hiệu suất | Thường có hiệu suất tốt hơn và trải nghiệm mượt mà hơn | Hiệu suất có thể thấp hơn nhưng linh hoạt hơn |
Tùy thuộc vào mục tiêu kinh doanh và yêu cầu kỹ thuật cụ thể, sự lựa chọn giữa Native App và PWA sẽ phụ thuộc vào nhu cầu và yêu cầu cụ thể của dự án.
>>> Xem thêm: CSS Là Gì? Tìm Hiểu Thông Tin Cơ Bản Về Ngôn Ngữ CSS Trên Website
Hướng dẫn cài đặt Progressive Web App trên các nền tảng
Dưới đây là hướng dẫn cơ bản để cài đặt Progressive Web App (PWA) trên các nền tảng phổ biến:
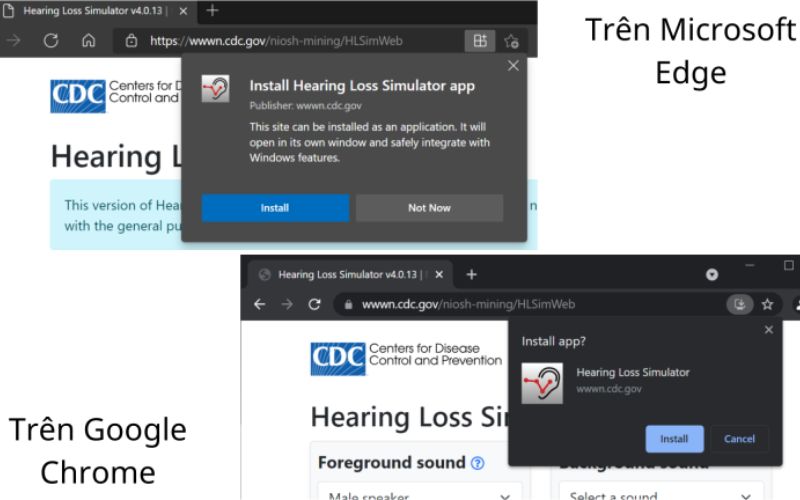
Trên trình duyệt web (Desktop hoặc Mobile)

- Mở trình duyệt web (ví dụ: Chrome, Firefox, Safari).
- Truy cập vào URL của Progressive Web App.
- Trên thanh địa chỉ hoặc menu của trình duyệt, bạn sẽ thấy một tùy chọn như “Thêm vào màn hình chính”, “Thêm trang này vào màn hình chính”, hoặc “Install” (có thể khác nhau tùy theo trình duyệt và thiết bị).
- Nhấn vào tùy chọn này và làm theo hướng dẫn để cài đặt PWA lên màn hình chính hoặc menu của thiết bị của bạn.
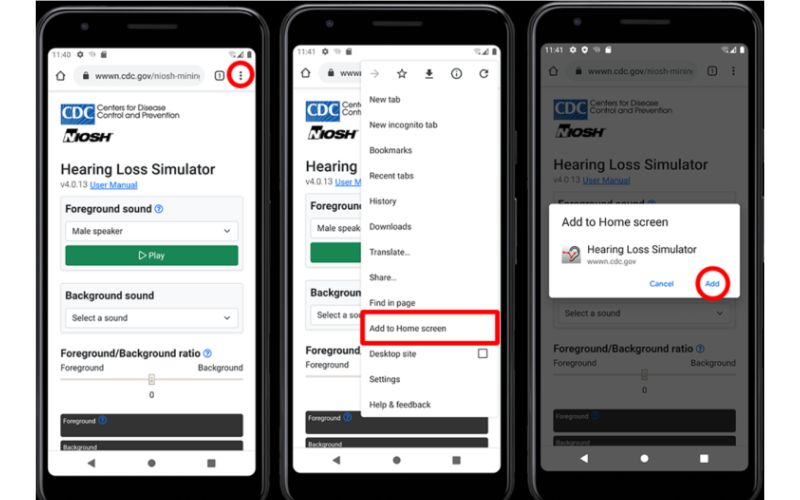
Trên thiết bị Android

- Mở trình duyệt web trên thiết bị Android của bạn.
- Truy cập vào URL của Progressive Web App.
- Trong trình duyệt, nhấn vào biểu tượng menu (thường là ba chấm hoặc ba dấu gạch ngang) để mở menu.
- Chọn “Thêm vào màn hình chính” hoặc “Thêm trang này vào màn hình chính”. Bạn sẽ nhận thấy biểu tượng của PWA trên màn hình chính của thiết bị Android của bạn sau khi hoàn tất.
>>> Xem thêm: Nên Học Lập Trình Android Hay IOS: Đâu Là Sự Lựa Chọn Thông Minh?
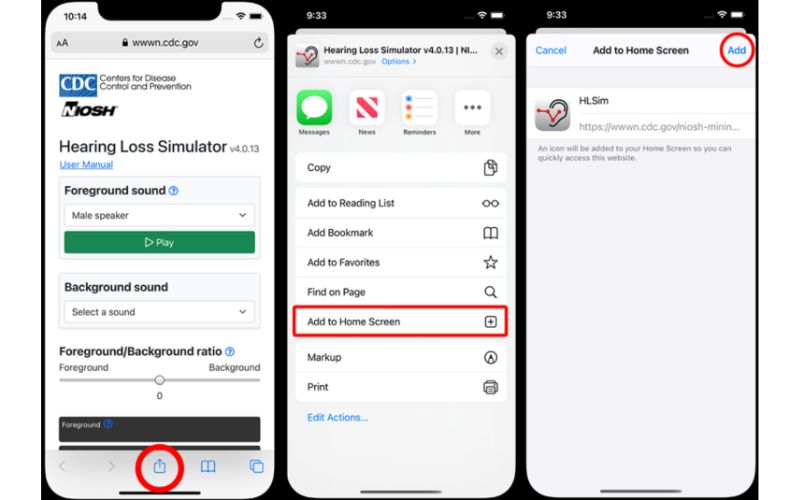
Trên thiết bị iOS (iPhone hoặc iPad)

- Mở trình duyệt Safari trên thiết bị iOS của bạn.
- Truy cập vào URL của Progressive Web App.
- Nhấn vào biểu tượng chia sẻ (hình hộp tròn có mũi tên) ở phía dưới trên thanh công cụ.
- Chọn “Thêm vào màn hình chính” trong menu chia sẻ. Bạn sẽ được yêu cầu đặt tên cho biểu tượng PWA và nhấn “Thêm” để hoàn tất.
- Sau khi hoàn tất quá trình này, biểu tượng của Progressive Web App sẽ xuất hiện trên màn hình chính hoặc menu của thiết bị, cho phép bạn truy cập nhanh chóng vào ứng dụng mà không cần mở trình duyệt web và nhập URL lại.
Ưu nhược điểm của Progressive Web App là gì
Dưới đây là ưu và nhược điểm của Progressive Web App (PWA):
Ưu điểm của Progressive Web App (PWA)

- Khả năng truy cập ngay lập tức: Người dùng có thể truy cập PWA ngay lập tức thông qua trình duyệt web mà không cần tải xuống và cài đặt từ cửa hàng ứng dụng.
- Khả năng hoạt động offline: PWA có khả năng hoạt động một cách linh hoạt ngay cả khi không có kết nối mạng, cung cấp trải nghiệm liền mạch cho người dùng.
- Tính di động cao: PWA có thể hoạt động trên nhiều nền tảng và thiết bị khác nhau, từ máy tính để bàn đến điện thoại di động và máy tính bảng.
- Dễ dàng cập nhật: Doanh nghiệp có thể dễ dàng cập nhật nội dung và tính năng của PWA mà không cần phải thông qua quy trình phê duyệt từ cửa hàng ứng dụng.
- Tối ưu hóa cho tốc độ và hiệu suất: PWA được tối ưu hóa để tải nhanh và hoạt động mượt mà, cung cấp trải nghiệm người dùng tốt nhất có thể.
>>> Xem thêm: Ngôn Ngữ PHP Là Gì? Tổng Hợp Kiến Thức Về Lập Trình PHP Cho “Newbie”
Nhược điểm của Progressive Web App (PWA)

- Hạn chế tính năng: Mặc dù PWA có thể truy cập vào một số tính năng của thiết bị như máy ảnh và cảm biến, nhưng vẫn có những hạn chế so với tính năng của native app.
- Hiệu suất không cao như Native App: Trong một số trường hợp, hiệu suất của PWA có thể không bằng native app, đặc biệt là đối với các ứng dụng đòi hỏi sự xử lý nặng và tương tác phức tạp.
- Hỗ trợ không đồng đều: Mặc dù PWA được hỗ trợ trên hầu hết các trình duyệt web hiện đại, nhưng vẫn có những hạn chế về tính tương thích trên một số trình duyệt cũ và thiết bị cũ.
Tóm lại, PWA mang lại nhiều ưu điểm về tính di động, khả năng hoạt động offline và dễ dàng cập nhật, nhưng vẫn cần xem xét kỹ lưỡng các hạn chế về tính năng và hiệu suất so với native app.
Những lợi ích mà Progressive Web App mang lại là gì?
Lợi ích của Progressive Web App là gì? PWA mang lại nhiều lợi ích về trải nghiệm người dùng, khả năng hoạt động offline và tiếp cận người dùng một cách linh hoạt và thuận tiện, cụ thể như sau:

- Trải nghiệm người dùng tốt hơn: PWA cung cấp trải nghiệm người dùng mượt mà và linh hoạt trên nhiều thiết bị và nền tảng khác nhau.
- Khả năng hoạt động offline: PWA có thể hoạt động một cách linh hoạt ngay cả khi không có kết nối mạng, giúp người dùng tiếp tục truy cập và sử dụng ứng dụng mà không gặp gián đoạn.
- Không cần cài đặt: Người dùng có thể truy cập vào PWA ngay lập tức thông qua trình duyệt web mà không cần phải tải xuống và cài đặt từ cửa hàng ứng dụng.
- Dễ dàng cập nhật: Doanh nghiệp có thể dễ dàng cập nhật nội dung và tính năng của PWA mà không cần phải thông qua quy trình phê duyệt từ cửa hàng ứng dụng.
- Tích hợp tính năng của thiết bị: PWA có khả năng truy cập vào các tính năng của thiết bị như máy ảnh, cảm biến vân tay và định vị GPS để cung cấp trải nghiệm cá nhân hóa cho người dùng.
- Tăng tương tác và tiếp cận: Nhờ tính di động cao và khả năng chia sẻ URL dễ dàng, PWA có thể giúp doanh nghiệp tăng cơ hội tiếp cận và tương tác với khách hàng.
Thông qua những thông tin về Progressive Web App là gì ở trên, ta có thể thấy sự tiện lợi và linh hoạt trở thành yếu tố quan trọng trong việc phát triển ứng dụng và tương tác với người dùng. Progressive Web App (PWA) đã nổi lên như một giải pháp hiệu quả để đáp ứng nhu cầu này, mang lại nhiều lợi ích đối với cả người dùng và doanh nghiệp. Từ khả năng hoạt động offline linh hoạt đến tích hợp tính năng của thiết bị, PWA không chỉ tạo ra trải nghiệm người dùng tốt hơn mà còn mở ra cơ hội mới cho doanh nghiệp trong việc tăng tương tác và tiếp cận khách hàng.
>>> Xem thêm: .NET Là Gì? Tìm Hiểu Những Kiến Thức Cơ Bản Về Lập Trình Dotnet