UI/UX (User Interface/User Experience) không chỉ là những từ ngữ quen thuộc mà còn là yếu tố quyết định sự thành công của một ứng dụng web hoặc ứng dụng di động. Trong lập trình, việc hiểu rõ về UI/UX design là rất quan trọng. UI/UX design không chỉ giúp tạo ra giao diện đẹp mắt mà còn đảm bảo người dùng có trải nghiệm thuận lợi và hiệu quả. Một sản phẩm với giao diện hấp dẫn, dễ sử dụng và mang lại trải nghiệm tốt sẽ thu hút và giữ chân người dùng. Vậy, UI/UX là gì? Tại sao mọi Developer đều cần học về UI/UX design? Cùng Coding Guru tìm hiểu trong bài viết này ngay nhé!
Tìm hiểu UI/UX là gì?
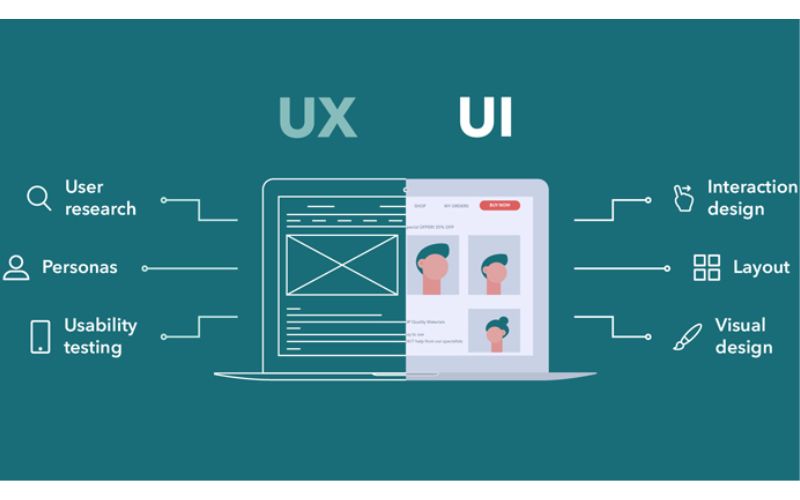
UI (viết tắt của Giao Diện Người Dùng) được sử dụng để mô tả bố cục và các thành phần mà người dùng tương tác khi sử dụng trang web hoặc ứng dụng. Trong khi đó, UX (viết tắt của Trải Nghiệm Người Dùng) là trải nghiệm tổng thể của người dùng khi sử dụng sản phẩm. Nói một cách đơn giản, UX là cách mà người dùng tương tác với các yếu tố được thiết kế trong UI.

Vai trò chính của UI/UX là gì? Cả hai yếu tố UI và UX đều đóng vai trò quan trọng vì chúng ảnh hưởng trực tiếp đến trải nghiệm và cảm nhận của người dùng khi sử dụng sản phẩm. Mặc dù có sự liên kết chặt chẽ, nhưng vai trò của UI và UX lại có sự khác biệt đáng kể trong nhiều khía cạnh, từ quá trình phát triển sản phẩm đến các nguyên lý và nguyên tắc thiết kế.
Thiết kế UX là gì?
Thiết kế UX (User Experience) là quá trình tạo ra và cải thiện trải nghiệm của người dùng khi tương tác với sản phẩm hoặc dịch vụ. Nó không chỉ tập trung vào giao diện người dùng mà còn bao gồm mọi khía cạnh của trải nghiệm, từ cảm nhận chung đến hiệu suất và sự hài lòng của người dùng. Mục tiêu của thiết kế UX là tạo ra một trải nghiệm tối ưu, dễ sử dụng và đáp ứng nhu cầu người dùng một cách hiệu quả.

>>> Xem thêm: Framework Là Gì? Tổng Hợp Kiến Thức Để Hiểu Framework Nhanh Nhất
UX và ứng dụng thực tế
Ứng dụng của UX trong UI/UX là gì? UX không chỉ giúp cải thiện giao diện người dùng mà còn tập trung vào mọi khía cạnh của trải nghiệm người dùng. Khi áp dụng thiết kế UX vào ứng dụng thực tế, các nhà thiết kế chú trọng vào việc hiểu rõ nhu cầu, mong muốn, và hành vi của người dùng. Họ sử dụng các phương pháp như khảo sát, phân tích dữ liệu người dùng, và kiểm thử người dùng để đảm bảo rằng sản phẩm không chỉ đẹp mắt mà còn đáp ứng đúng các yêu cầu thực tế của người sử dụng.
Ngoài ra, trong ứng dụng thực tế, thiết kế UX còn đóng vai trò quan trọng trong việc tối ưu hóa hiệu suất, giảm thiểu sự phức tạp, và tăng cường tương tác tích cực giữa người dùng và sản phẩm. Bằng cách này, ứng dụng có khả năng thu hút và giữ chân người dùng, tạo ra một trải nghiệm tích cực và góp phần vào thành công của sản phẩm trong thị trường đầy cạnh tranh.
Thiết kế UX bao gồm những gì?

Thiết kế UX trong UI/UX là gì? UX là một quá trình đa chiều, liên quan đến nhiều khía cạnh khác nhau để đảm bảo rằng người dùng có trải nghiệm tích cực và thỏa mãn khi sử dụng sản phẩm hoặc dịch vụ.
- Nghiên cứu người dùng: Hiểu rõ nhu cầu, mong muốn, và hành vi của người dùng thông qua việc thực hiện khảo sát, phỏng vấn, và phân tích dữ liệu người dùng.
- Tạo personas (hình mẫu người dùng): Xây dựng những hình ảnh ảo về đặc điểm, mục tiêu và thách thức của người dùng để hỗ trợ quá trình thiết kế.
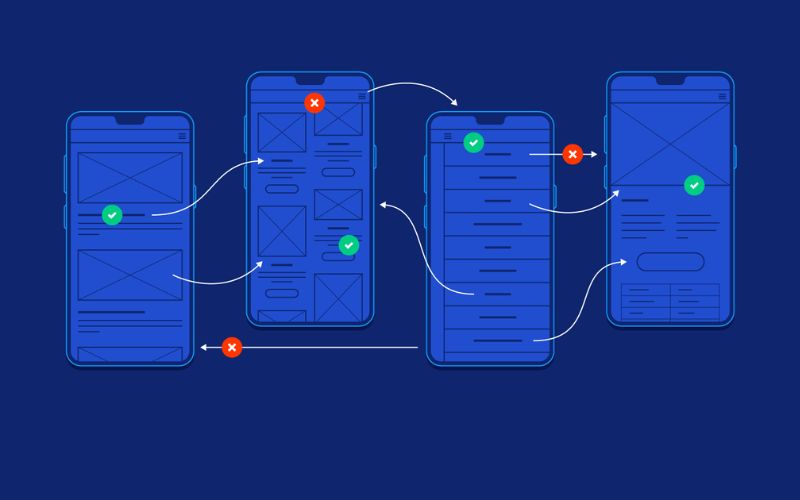
- Wireframing: Tạo ra bản vẽ tương đối đơn giản nhằm mô tả cấu trúc và sắp xếp chung của giao diện người dùng.
- Prototyping: Tạo mẫu thử nghiệm giúp đánh giá hiệu suất của sản phẩm và thu được phản hồi từ người dùng trước khi triển khai đầy đủ.
- Giao diện người dùng (UI design): Tích hợp các yếu tố thiết kế như màu sắc, font chữ, và hình ảnh để tạo ra giao diện hấp dẫn và dễ sử dụng.
- Tối ưu hóa trải nghiệm người dùng: Liên tục đánh giá và cải thiện trải nghiệm người dùng thông qua các vòng lặp thiết kế và kiểm thử.
- Tương tác người dùng: Tạo ra các phương tiện tương tác, như nút, biểu tượng, và hiệu ứng để làm cho tương tác người dùng trở nên linh hoạt và thú vị.
- Đảm bảo tính thống nhất: Bảo đảm rằng trải nghiệm người dùng là nhất quán trên tất cả các phương tiện và thiết bị, từ máy tính đến điện thoại di động.
>>> Xem thêm: Lập Trình Game Là Làm Gì? 6 Bước Cơ Bản Trở Thành Nhà Lập Trình Game
Thiết kế UI là gì?
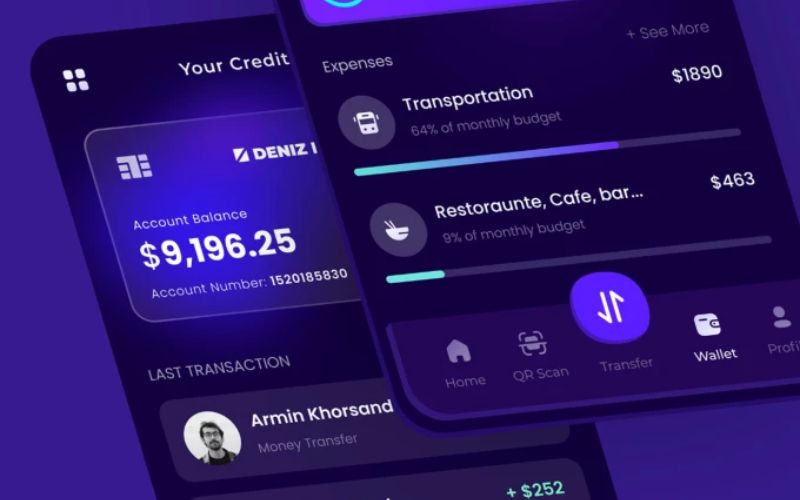
Thiết kế UI (User Interface) là quá trình tạo ra giao diện người dùng của một sản phẩm hoặc dịch vụ, đặc biệt là những phần mà người dùng tương tác trực tiếp. Mục tiêu của thiết kế UI là tạo ra một giao diện dễ sử dụng, hấp dẫn và thân thiện với người dùng.

Các yếu tố chính trong thiết kế UI bao gồm cách bố trí, màu sắc, font chữ, hình ảnh, biểu tượng và các phần khác của giao diện. Thiết kế UI đặt người dùng vào tâm trung, cố gắng tối giản hóa các bước tương tác và tạo ra trải nghiệm thú vị, dễ nhìn và dễ sử dụng.
Qua quá trình thiết kế UI, nhóm thiết kế tập trung vào việc tạo ra một giao diện mà không chỉ thẩm mỹ mà còn đáp ứng đúng nhu cầu và mong muốn của người dùng. Thiết kế UI thường đi kèm với Thiết kế UX (User Experience) để đảm bảo rằng sản phẩm không chỉ có giao diện đẹp mắt mà còn mang lại trải nghiệm toàn diện và tích cực cho người dùng.
UI và ứng dụng thực tế
Ứng dụng của thiết kế UI trong UI/UX là gì? UI không chỉ là về việc làm cho giao diện trông đẹp mắt mà còn liên quan chặt chẽ đến trải nghiệm người dùng. Khi áp dụng thiết kế UI vào ứng dụng thực tế, các nhà thiết kế cần xem xét cẩn thận về cách bố trí các yếu tố trên giao diện, chọn màu sắc phù hợp, và quyết định về font chữ để tạo ra một trải nghiệm thân thiện và dễ sử dụng.
Ngoài ra, thiết kế UI cũng đóng vai trò trong việc tạo ra nhận thức thương hiệu, với biểu tượng, màu sắc và các yếu tố thiết kế khác thường được tích hợp để tạo ra một ấn tượng mạnh mẽ. Sự chú ý đến chi tiết và việc tối ưu hóa cảm nhận của người dùng trong môi trường thực tế là quan trọng để ứng dụng có thể thu hút và giữ chân người dùng.
Thiết kế UI bao gồm những gì?
Thiết kế UI (User Interface) trong UI/UX là gì? UI bao gồm nhiều khía cạnh để tạo ra một giao diện người dùng hấp dẫn và dễ sử dụng. Dưới đây là một số yếu tố quan trọng của thiết kế UI:

- Bố cục (Layout): Sắp xếp và tổ chức các thành phần trên giao diện để tạo ra cấu trúc logic và dễ hiểu.
- Màu sắc (Color): Sử dụng màu sắc phù hợp để tạo ra không gian thị giác hài hòa và đồng nhất, đồng thời làm nổi bật các phần quan trọng.
- Font chữ (Typography): Lựa chọn font chữ phù hợp với phong cách và mục tiêu của sản phẩm, đồng thời đảm bảo độ đọc dễ dàng.
- Hình ảnh và đồ họa (Images and Graphics): Sử dụng hình ảnh và đồ họa để truyền đạt thông tin, tạo cảm xúc và làm cho giao diện trở nên sinh động.
- Biểu tượng (Icons): Sử dụng biểu tượng để đơn giản hóa thông tin và tạo ra các điểm nhấn dễ nhận diện.
- Tương tác (Interactivity): Tạo ra các phương tiện tương tác như nút, thanh trượt, và các hiệu ứng để làm cho trải nghiệm người dùng trở nên linh hoạt và thú vị.
- Tích hợp thương hiệu (Brand Integration): Đảm bảo rằng giao diện phản ánh đúng nhận thức và giá trị của thương hiệu.
- Độ phản hồi (Feedback): Cung cấp thông tin rõ ràng và ngắn gọn khi người dùng tương tác để họ hiểu rõ tình trạng và kết quả của hành động.
- Độ tương thích (Compatibility): Thiết kế sao cho giao diện có thể hiển thị và hoạt động một cách hiệu quả trên nhiều loại thiết bị và kích thước màn hình khác nhau.
- Sự đơn giản (Simplicity): Tối ưu hóa giao diện để giảm sự phức tạp và làm cho trải nghiệm người dùng trở nên dễ sử dụng.
>>> Xem thêm: Gợi Ý Lựa Chọn Laptop Lập Trình Phù Hợp Cho “Dân” Lập Trình Viên
UI vs UX – Phần nào quan trọng hơn?
Mức độ đóng góp trong thiết kế của UI/UX là gì? UI và UX là hai khía cạnh quan trọng của quá trình thiết kế sản phẩm hoặc dịch vụ, và cả hai đều đóng vai trò quan trọng trong tạo ra trải nghiệm tốt cho người dùng. Không thể xác định rõ phần nào quan trọng hơn, vì cả hai đều góp phần vào thành công cuối cùng của sản phẩm. Dưới đây là một số điểm cần lưu ý:

- UI và UX không thể tách rời: Quan hệ giữa UI/UX là gì? UI và UX là hai khía cạnh tương hỗ, và để có một sản phẩm xuất sắc, cả hai đều cần được xem xét và tích hợp chặt chẽ. UI tập trung vào giao diện người dùng, trong khi UX liên quan đến trải nghiệm người dùng toàn diện.
- UI thu hút, UX giữ chân: UI có thể thu hút người dùng ban đầu thông qua thiết kế đẹp và hiện đại. Tuy nhiên, để giữ chân người dùng và tạo lòng trung thành, UX cần tập trung vào việc cải thiện trải nghiệm và đáp ứng nhu cầu thực tế của họ.
- UI quan trọng trong việc tạo ấn tượng đầu tiên: Giao diện người dùng thường là điều đầu tiên mà người dùng chú ý. Một UI tốt có thể tạo ra ấn tượng tích cực và kích thích sự tò mò từ phía người dùng.
- UX quyết định sự thành công dài hạn: Mặc dù UI có thể thu hút người dùng ban đầu, nhưng để duy trì sự thành công, UX cần đảm bảo rằng sản phẩm đáp ứng đúng nhu cầu và mang lại trải nghiệm tích cực trong quá trình sử dụng.
- Tự động kết hợp: Sự kết hợp giữa UI/UX là gì? Một UI tốt thường đi kèm với một UX tốt và ngược lại. Thiết kế tốt cả về giao diện và trải nghiệm người dùng sẽ tạo ra một sản phẩm mạnh mẽ và có sức hút.
Do đó, không thể nói rằng UI hoặc UX quan trọng hơn; thay vào đó, sự tương tác giữa cả hai đóng vai trò quan trọng trong việc tạo ra một sản phẩm hoặc dịch vụ có sức ảnh hưởng mạnh mẽ và thiết thực đối với người dùng.
>>> Xem thêm: API Là Gì? Tìm Hiểu Kiến Thức Cơ Bản Về Giao Diện Lập Trình Ứng Dụng
Ảnh hưởng tới việc lập trình của UI/UX là gì?

Mối quan hệ giữa lập trình và UI/UX là gì? UI/UX có ảnh hưởng lớn đến quá trình lập trình. Dưới đây là một số điểm mô tả về ảnh hưởng và mối quan hệ này:
| Khía cạnh | Ảnh hưởng và mối quan hệ giữa UI/UX với Lập Trình |
| Chức năng | UI/UX định hình cách người dùng tương tác, lập trình viên triển khai chức năng theo thiết kế. |
| Thiết kế giao diện | Lập trình viên tạo giao diện dựa trên thiết kế UI, đảm bảo độ chính xác của mọi yếu tố. |
| Tương tác người dùng | Lập trình viên cài đặt tính năng và tương tác theo yêu cầu của UX và UI để tối ưu hóa trải nghiệm. |
| Tối ưu hiệu suất | UI/UX đặt yêu cầu về tối ưu hóa hiệu suất, lập trình viên tối ưu mã nguồn để đảm bảo ứng dụng hoạt động mượt mà. |
| Sự đồng bộ | UI và lập trình phải hoạt động đồng bộ để đảm bảo triển khai chính xác và tương tác người dùng nhất quán. |
| Kiểm thử người dùng | Lập trình viên thực hiện kiểm thử người dùng dựa trên yêu cầu UX để đảm bảo đáp ứng đúng nhu cầu người dùng. |
| Sửa lỗi và cải thiện | Phản hồi từ người dùng đòi hỏi sự can thiệp của lập trình viên để sửa lỗi và cải thiện trải nghiệm. |
>>> Xem thêm: IoT Là Gì? Tại Sao IoT Trở Thành Yếu Tố Quan Trọng Trong Công Nghệ?
Những kỹ năng UI/UX mà lập trình viên nên có
Lập trình viên có thể tăng cường khả năng làm việc của mình bằng việc học và phát triển những kỹ năng UI/UX. Những kỹ năng mà lập trình viên nên học về UI/UX là gì? Dưới đây là một số kỹ năng quan trọng mà lập trình viên nên có để cải thiện khả năng làm việc trong lĩnh vực UI/UX:

- Hiểu biết về thiết kế giao diện (UI Design): Hiểu về nguyên lý thiết kế giao diện, bố cục, màu sắc, font chữ, và các yếu tố thiết kế khác để có thể triển khai chúng trong sản phẩm.
- Nghiên cứu người dùng (User Research): Khả năng thực hiện nghiên cứu người dùng để hiểu rõ nhu cầu, mong muốn, và hành vi của đối tượng sử dụng.
- Wireframing và Prototyping: Kỹ năng tạo wireframes (bản vẽ rời rạc về cấu trúc) và prototypes (mô hình thử nghiệm) để kiểm thử và đánh giá trước giao diện.
- Kiến thức về tương tác người dùng: Hiểu biết về cách tương tác người dùng với giao diện, bao gồm cách xử lý sự kiện, hiệu ứng tương tác, và sự thuận tiện cho người dùng.
- Kiểm thử người dùng: Kỹ năng thực hiện kiểm thử người dùng để đảm bảo rằng sản phẩm đáp ứng đúng nhu cầu và tạo ra trải nghiệm tích cực.
- Sử dụng các công cụ thiết kế: Hiểu cách sử dụng các công cụ thiết kế như Sketch, Adobe XD, Figma, hoặc các công cụ tương tự để tạo và chỉnh sửa giao diện.
- Kiến thức về thương hiệu (Brand Knowledge): Hiểu rõ về yếu tố thương hiệu và cách tích hợp chúng vào thiết kế để tạo ra giao diện phản ánh đúng nhận thức của thương hiệu.
- Tích hợp thiết kế và lập trình: Khả năng đồng bộ hóa giữa thiết kế và lập trình để đảm bảo triển khai chính xác và hiệu suất của ứng dụng.

- Hiểu biết về Responsive Design: Kiến thức về responsive design để đảm bảo giao diện phù hợp và hoạt động trên nhiều loại thiết bị và kích thước màn hình.
- Tư duy thiết kế: Phát triển khả năng tư duy thiết kế để đưa ra những giải pháp sáng tạo và thú vị cho các thách thức trong giao diện người dùng.
Trên đây, chúng ta đã tìm hiểu về UI/UX là gì và mối quan hệ giữa chúng và lập trình. UI/UX đóng vai trò quan trọng trong việc tạo ra sản phẩm hoặc dịch vụ có sức ảnh hưởng mạnh mẽ và tích cực đối với người dùng. Mối quan hệ giữa UI, UX và lập trình là một quá trình tương tác liên tục. Lập trình viên cần hiểu biết sâu sắc về các yếu tố thiết kế để triển khai chúng một cách chính xác và hiệu quả. Với sự hiểu biết vững về UI/UX, lập trình viên có thể nâng cao khả năng làm việc của mình và góp phần vào việc phát triển những sản phẩm dễ sử dụng và tương tác tốt.
>>> Xem thêm: AI Marketing Là Gì? Cuộc Cách Mạng Của Marketing Trong Kỷ Nguyên AI